Web development is difficult but gives you a high when you see things happening the way you anticipated. There are a lot of tools out there that help developers to make their lives simple. But from my experience, I have found that a lot of developers (mostly beginners) don't have any idea about these resources.
Quick Note - These are not the only best resources available, there are a lot more than these but these are some of the tools I have found out throughout my learning journey till now. Feel free to add more in the comment section.
Most of the senior devs might be acquainted with this list but being a newbie I didn't know most of them back then. So, I hope this list will help newcomers.

With that being said, let's get started🥳
Table of contents

1. Resposively
Media queries are hard, but testing media queries could be harder and annoying. Resposively is an open-source devtools that helps frontend developers to preview their media queries on all possible screens sizes vertically and horizontally. Hot reloading, mirrored interactions are some of the key features.

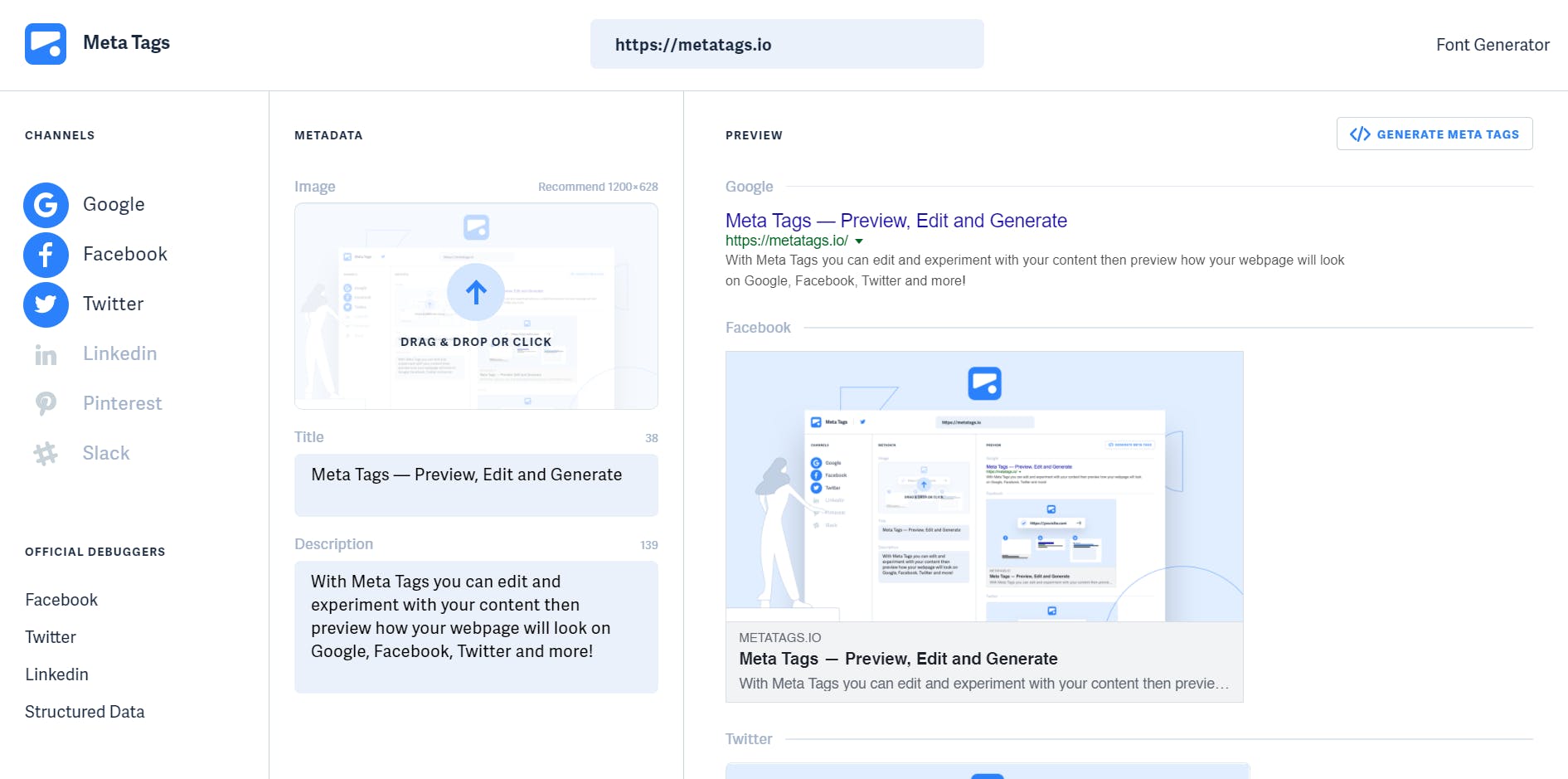
2. Meta Tags
We all know how important SEO is for websites. Meta tags are the ones that make it possible for web crawlers to rank websites by giving metadata of the website. For beginners, meta tags are quite foreign and that's where this website comes as a savior. Create meta tags and preview them.

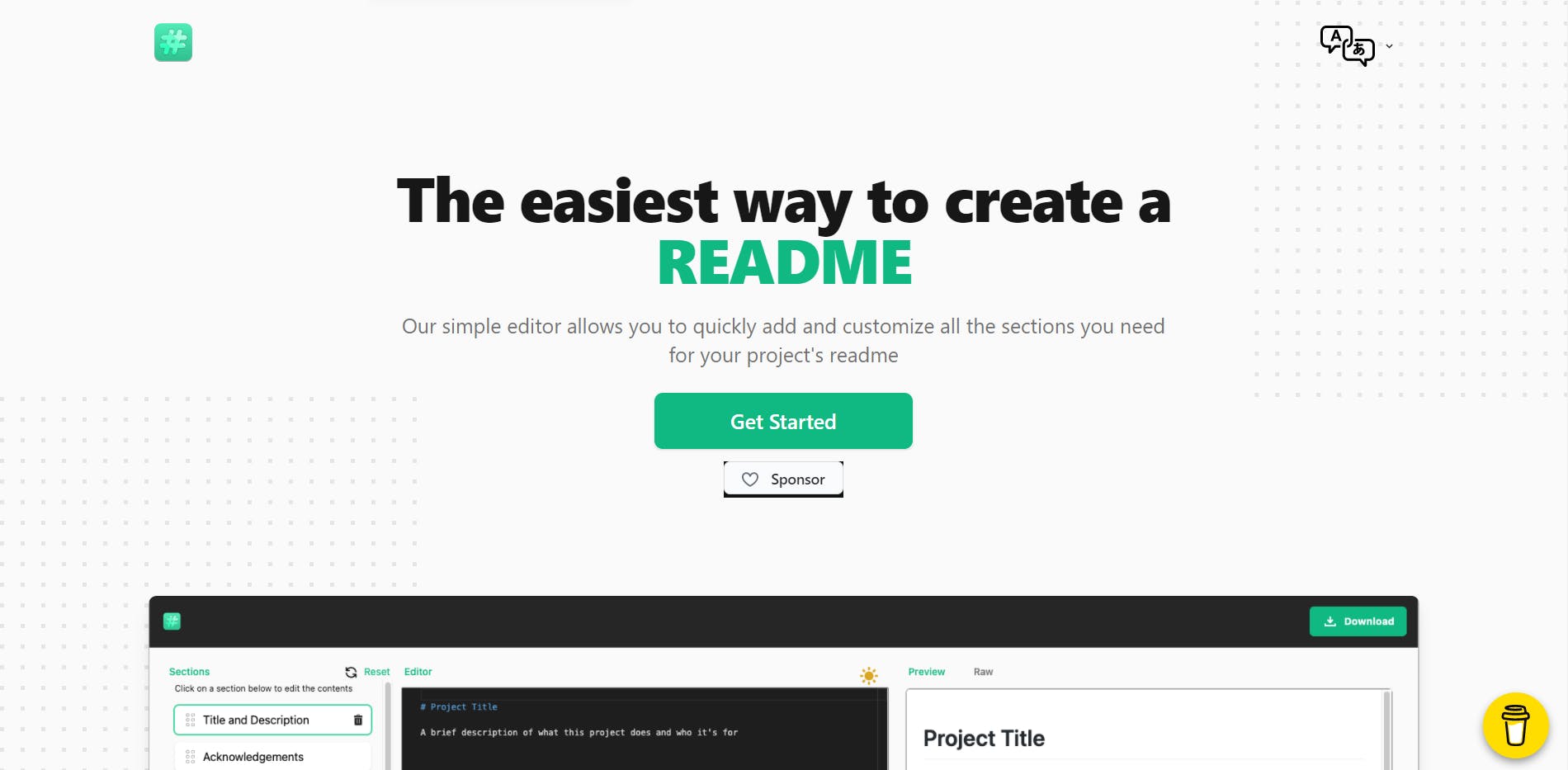
3. readme.so
readme.md file is crucial for any project but coding them could be boring sometimes and hence this tool. readme.so helps you to create readme files with their easy-to-use interface and drag n drop logic.

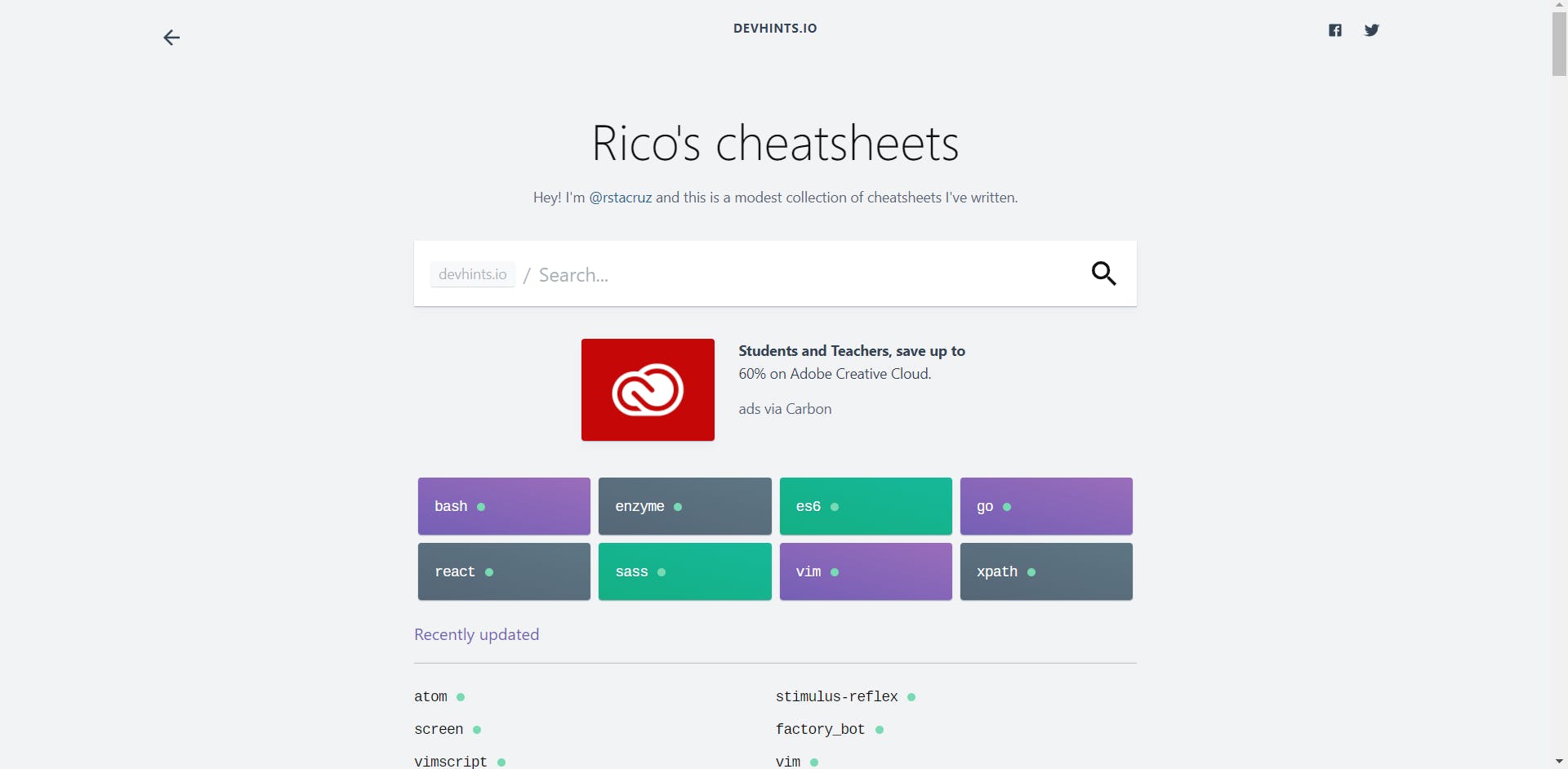
4. devhints.io
Don't want to remember the syntax, devhints' got you covered. devhints.io has popular snippets and commands for most of the technologies out there.

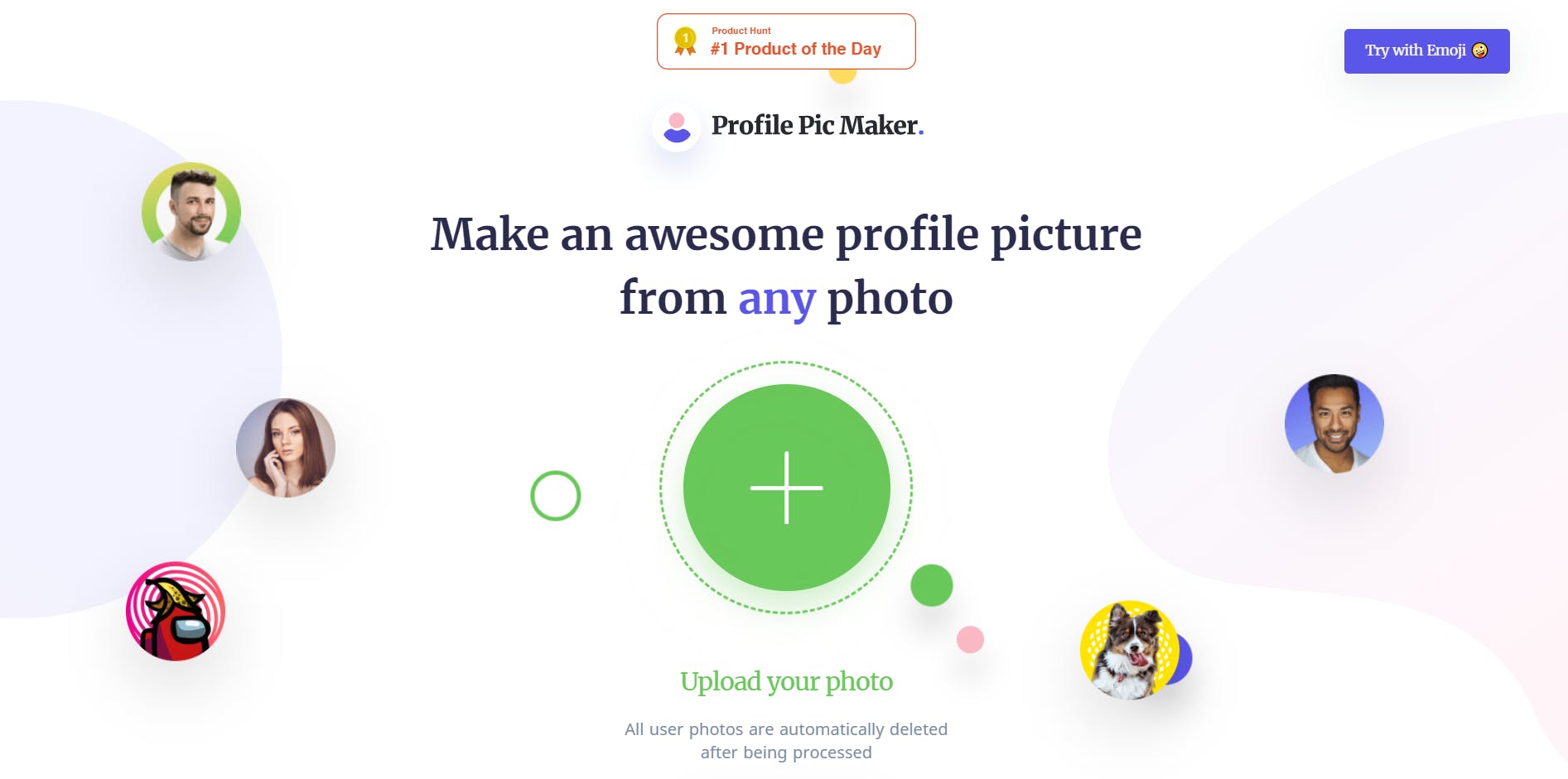
5. pfpmaker
pfpmaker helps you to make impressive profile pictures for your social media without any effort. It also provides API that could be used in your business logic to remove background with AI and create cool-looking pictures for your customers.

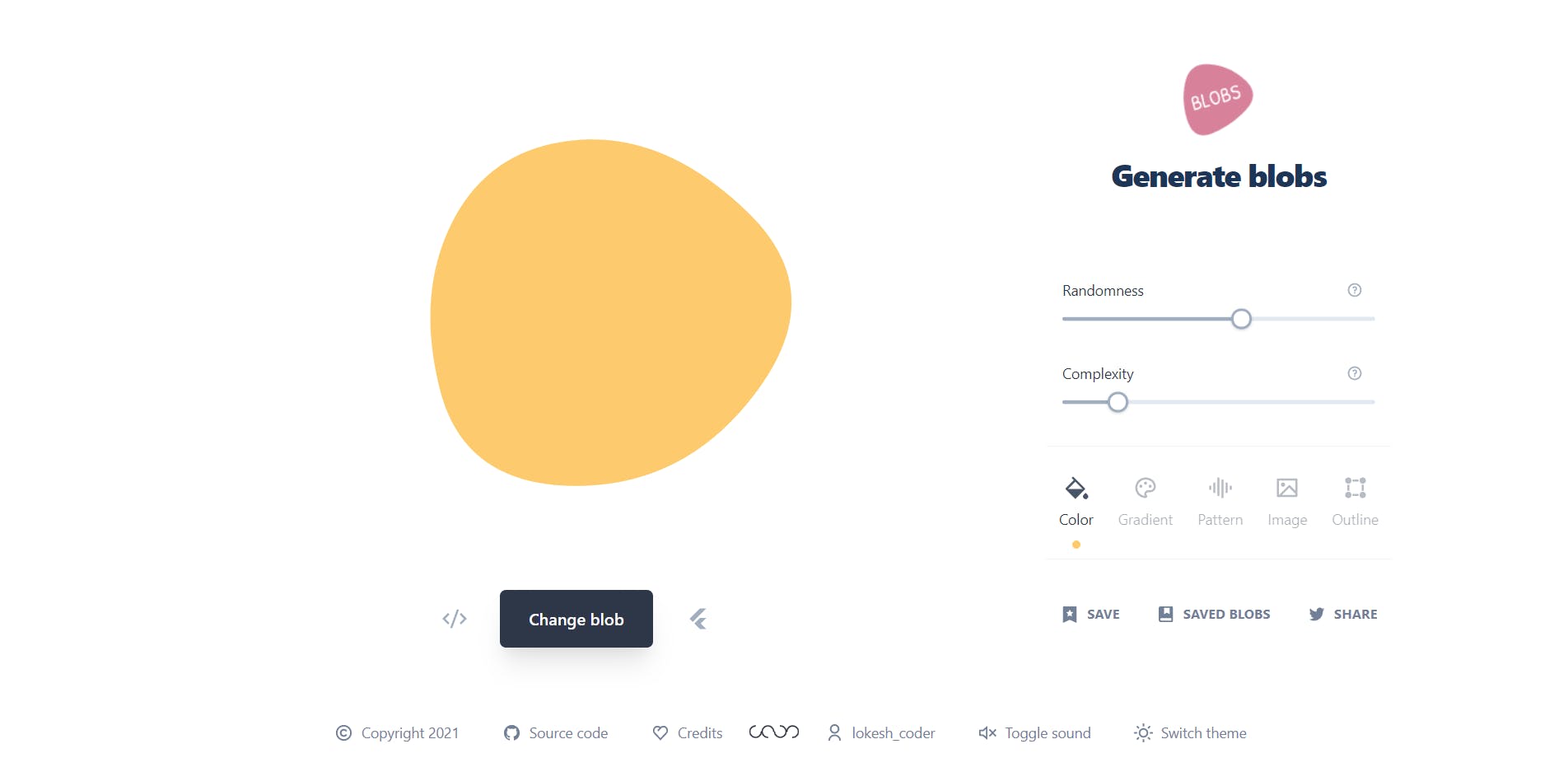
6. blobs.app
Blobs can most certainly make your website look clean and elegant. blobs.app provides a platform to create blobs with different colors, gradients, and patterns

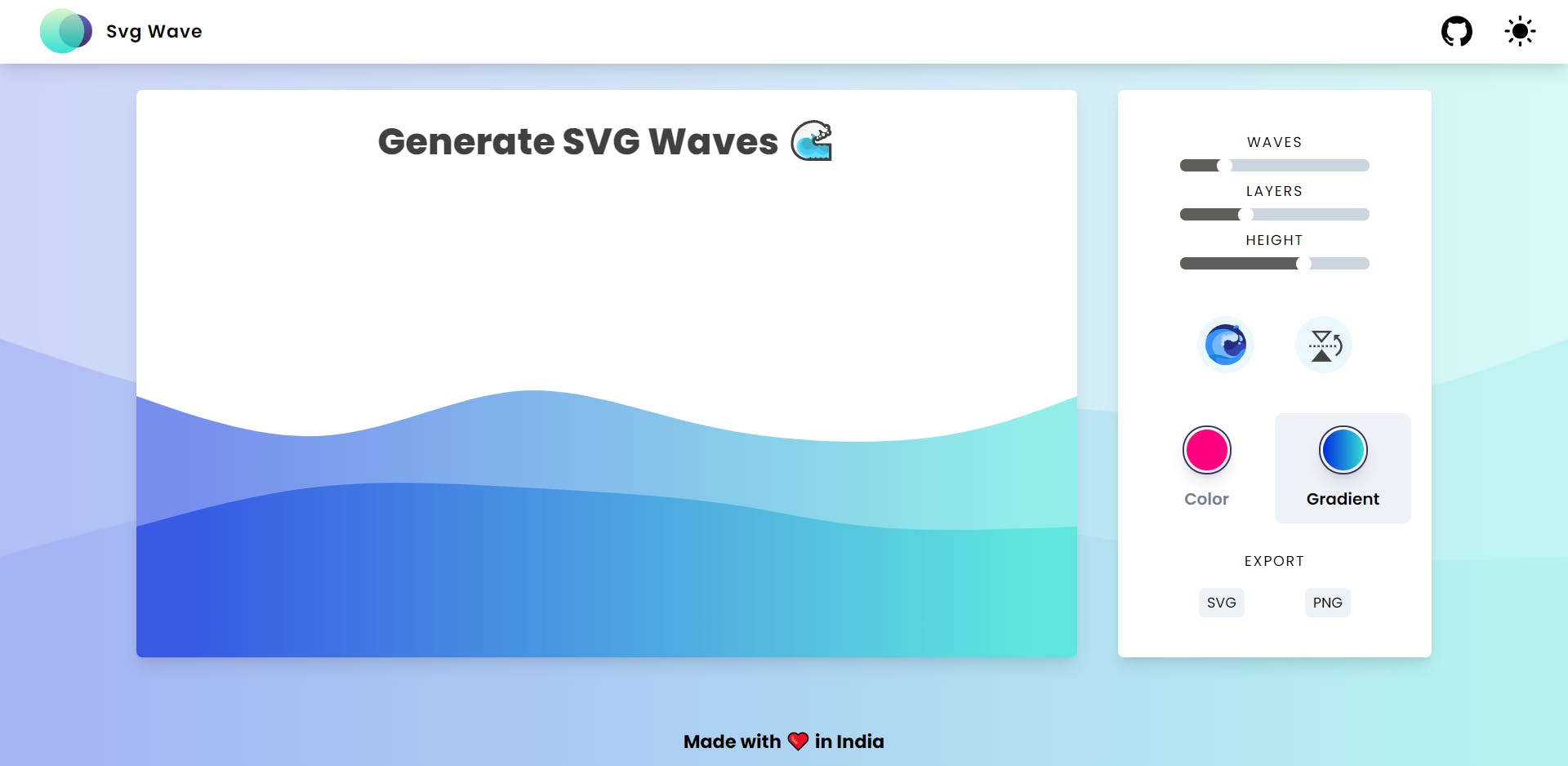
7. svgwave
Waves is another UI trend but making waves is a hectic task. svgwave helps to create waves with different colors or gradients and with multiple layers. Output can be downloaded in the png or svg format.

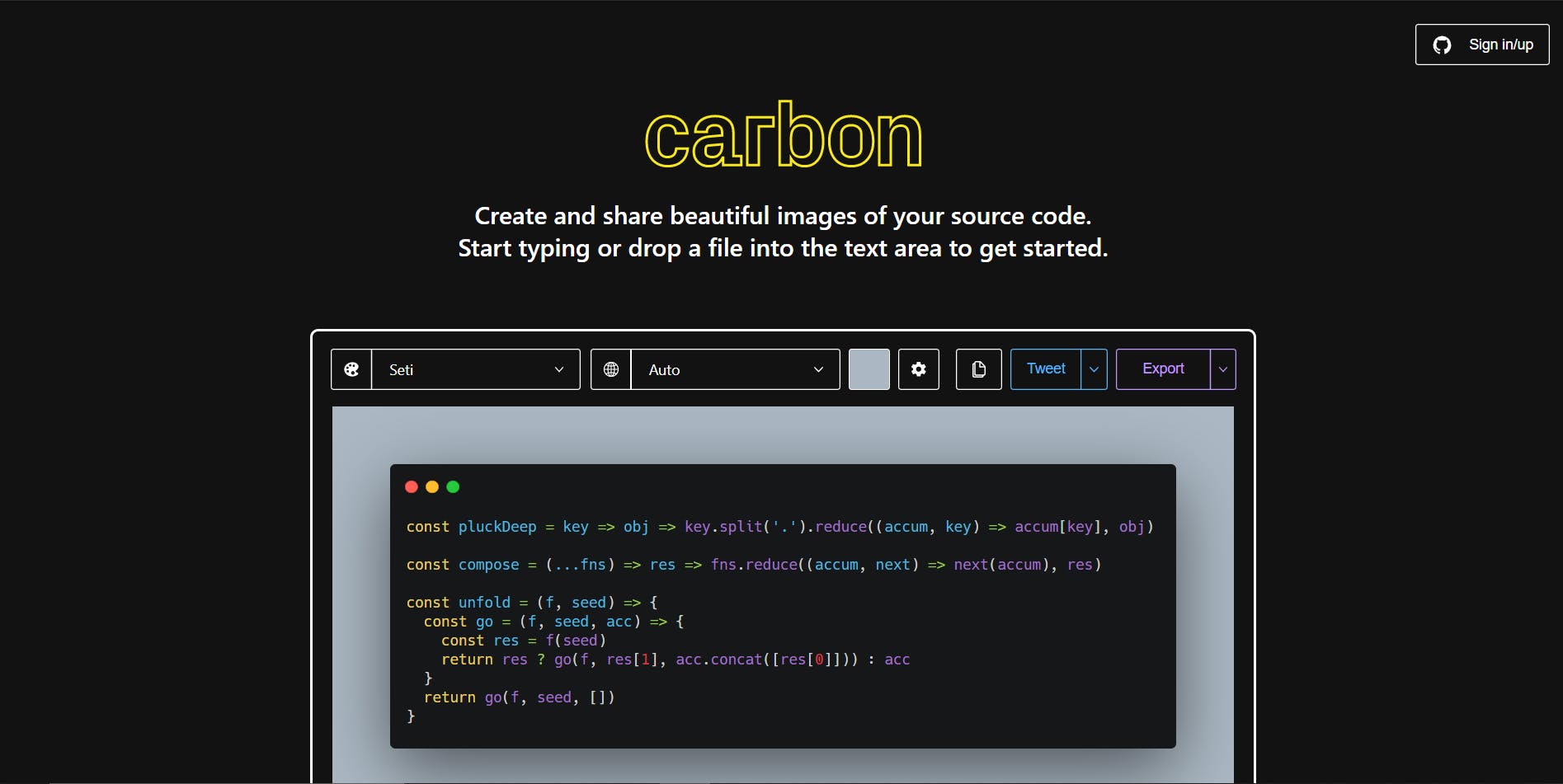
8. carbon
Probably not the underrated one but quite useful if you have a blogging website or social media handle. carbon.now helps to create beautiful-looking snippets with different themes and supports most of the languages.

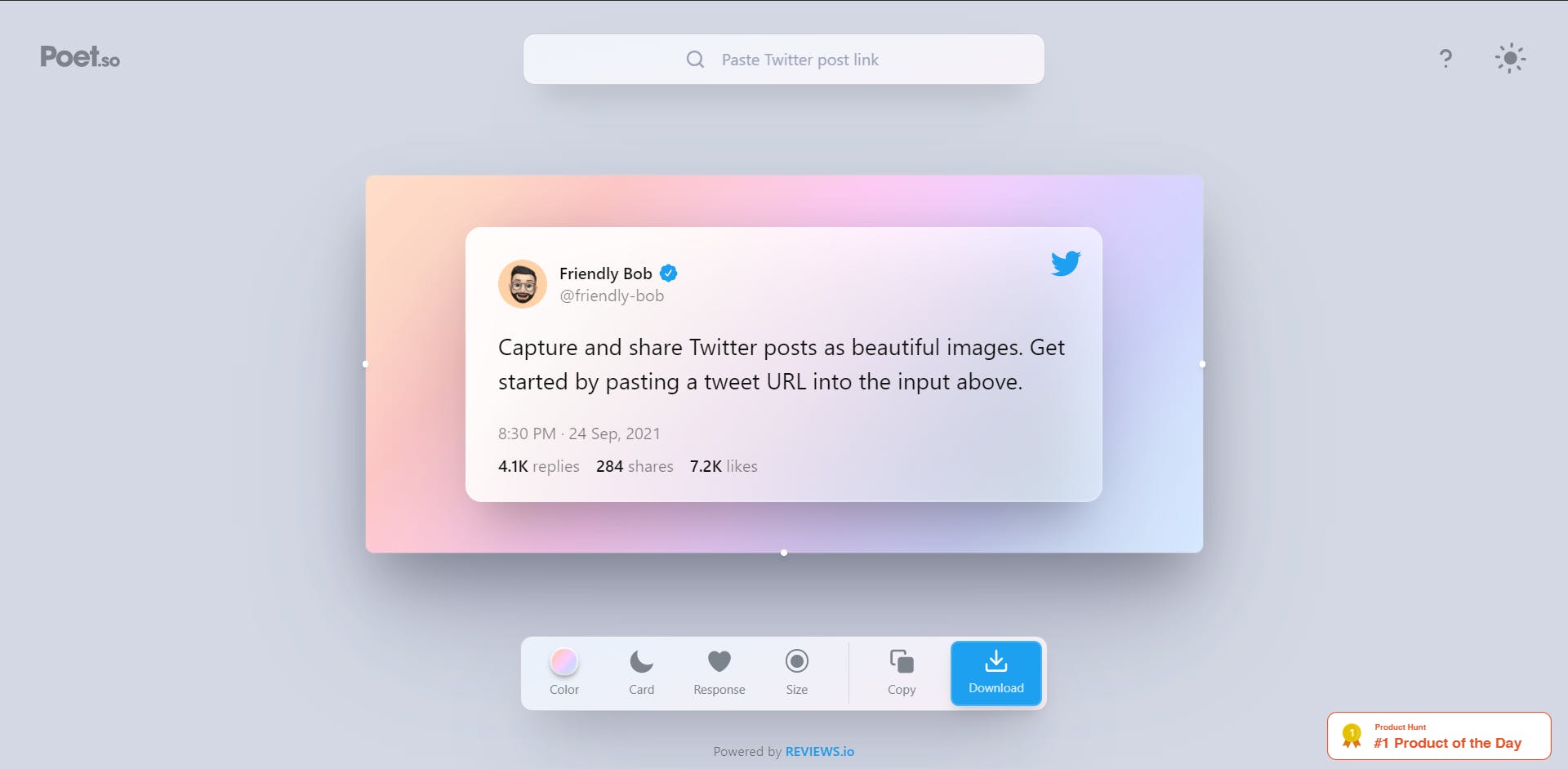
9. poet.so
Another tool useful for bloggers, to share their tweets on websites or social media.

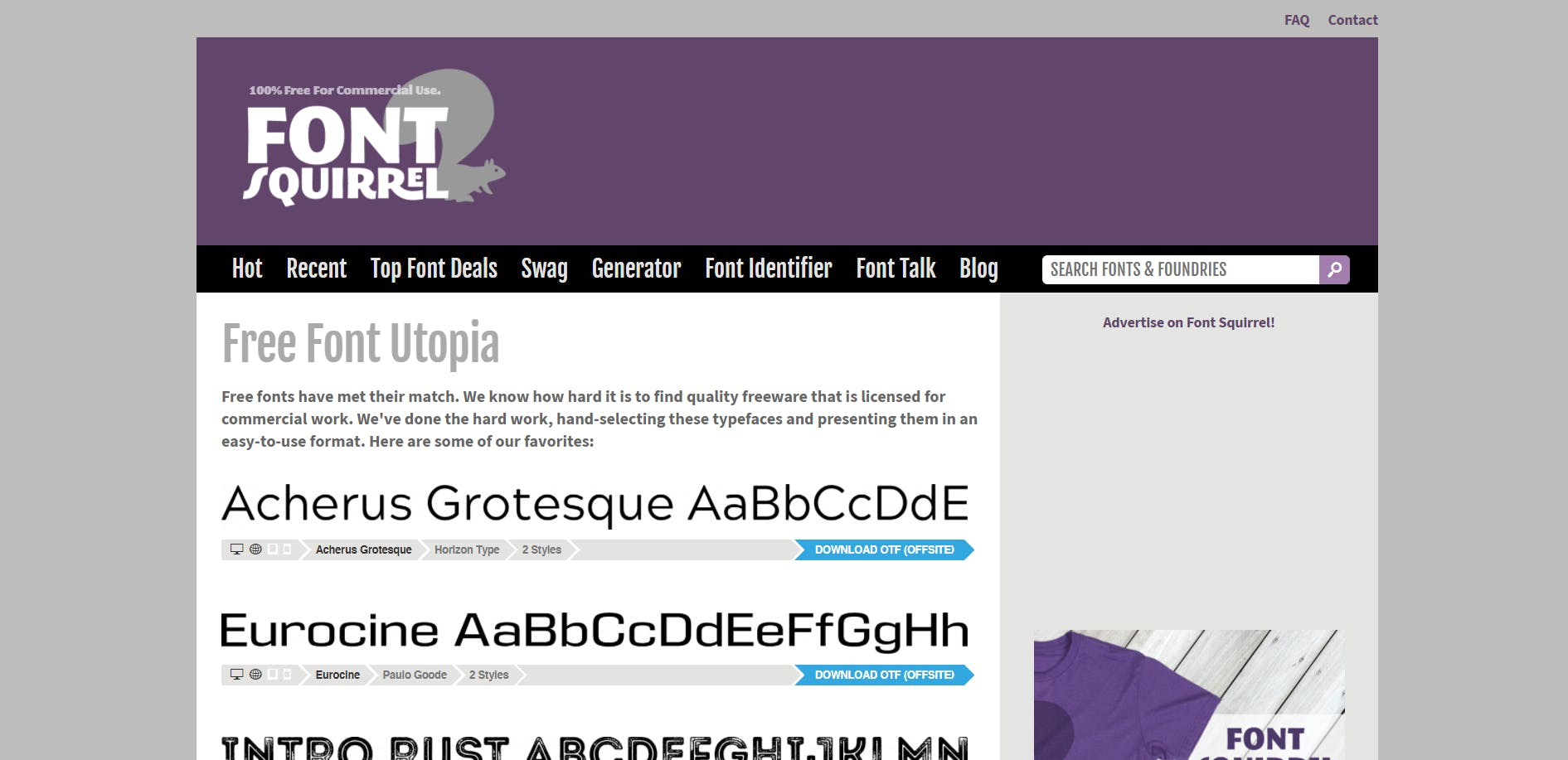
10. fontsquirrel
Custom fonts could be a pain in the neck! Most of the time, it just doesn't work. fontsquirrel helps to convert .ttf or .otf font files into WOFF format and also provides CSS snippets to use it.

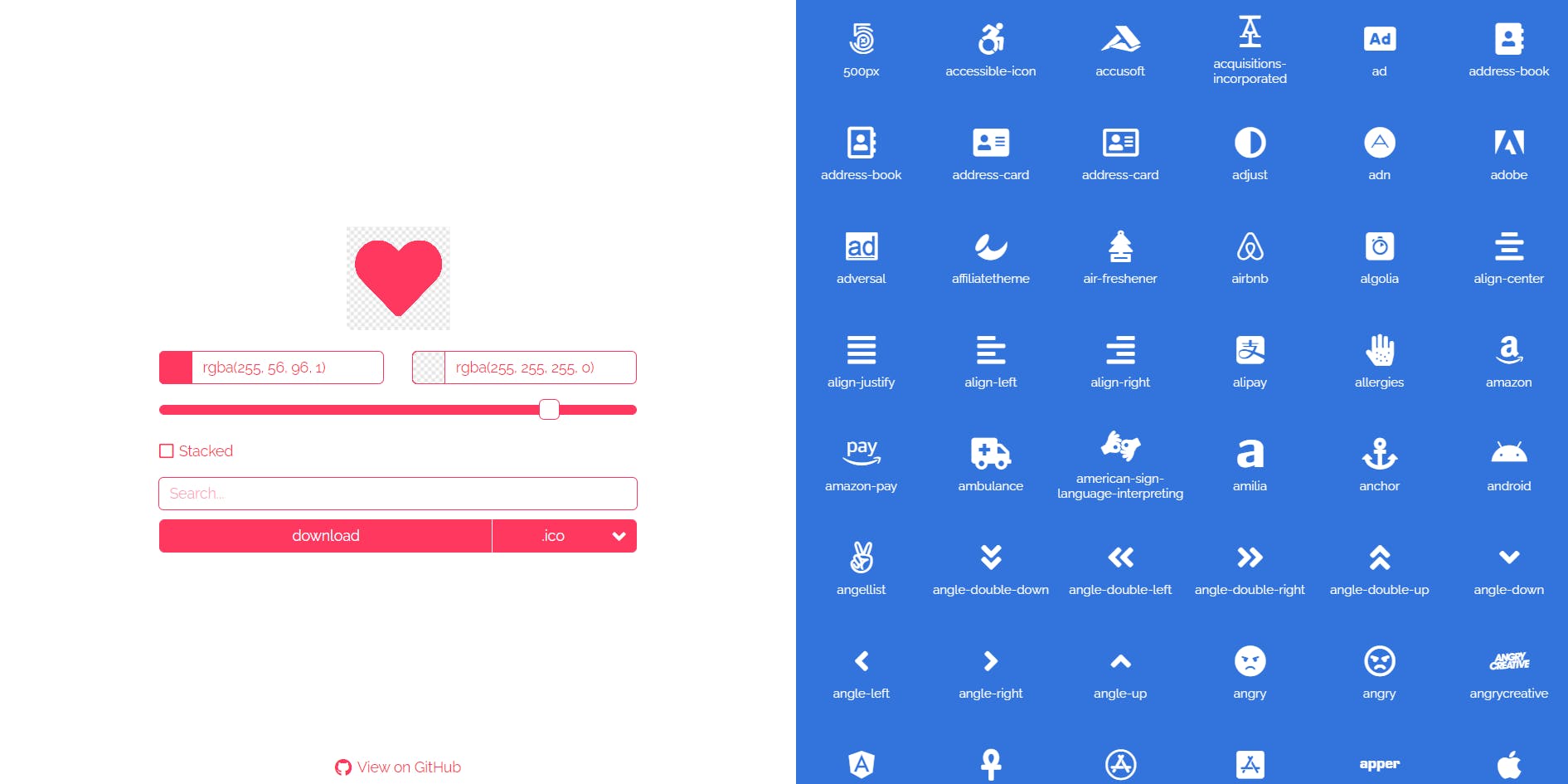
11. fonticon
fonticon makes it possible to use font awesome icons as favicons for your site. You can adjust the size, color and can stack multiple icons too.

Well, That's from my side😃. If you have more resources that could potentially help others please share them in the comments.
~ Saurabh Bomble