Hello Developers 👋🏼
I am Saurabh, a beginner in the design world. In this chapter of the series Best resources series, we'll see some of the best web designs that I use to get my inspirations and to get my research started. I hope this will help you too.
Portfolio websites are the best way to boast about your front-end skills. A portfolio website is nothing less than a resume for a developer. All of these listed websites are portfolio sites of wonderful designers and developers.
Some tips for your next design
- Do your research regarding the project.
- Keep it simple and stupid.
- Keep it clean.
- Don't use multiple fonts or colours.
- Create typography hierarchy and font styles first.
- Consistency always makes your design look professional - use consistent icons, illustrations, and images.
- Check contrast and space - need to have good contrast between element and background. Appropriate breathing space inside cards and buttons is the key.
- Use grids and rulers to keep components aligned perfectly.
- Keep yourself updated with new trends.
Best practices - Apple's Guide
Let's get started 🚀
1. Leonid Kostetskyi
Leonid Kostetskyi is a Ukraine based web developer with a mind-blowing portfolio site. Wavy images with WebGL, parallax content, cool typography are some of the USPs. He's been awarded multiple times by AWWWARDS and Behance.

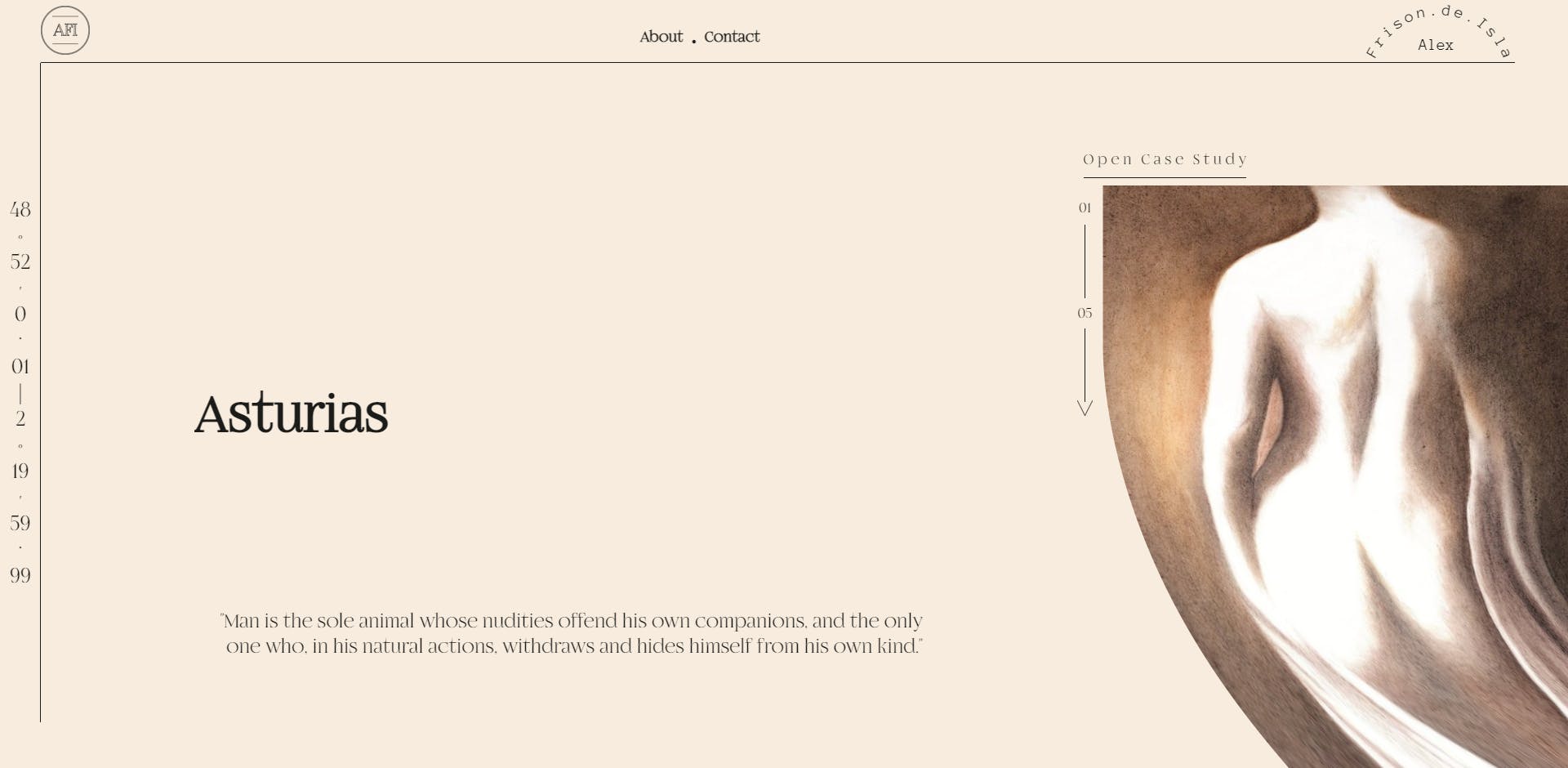
2. Alex Frison de Isla
Alex is Paris based freelance web developer and has a portfolio website with elegant design with smooth transitions, subtle animations, a clean colour palette, and dope assets.

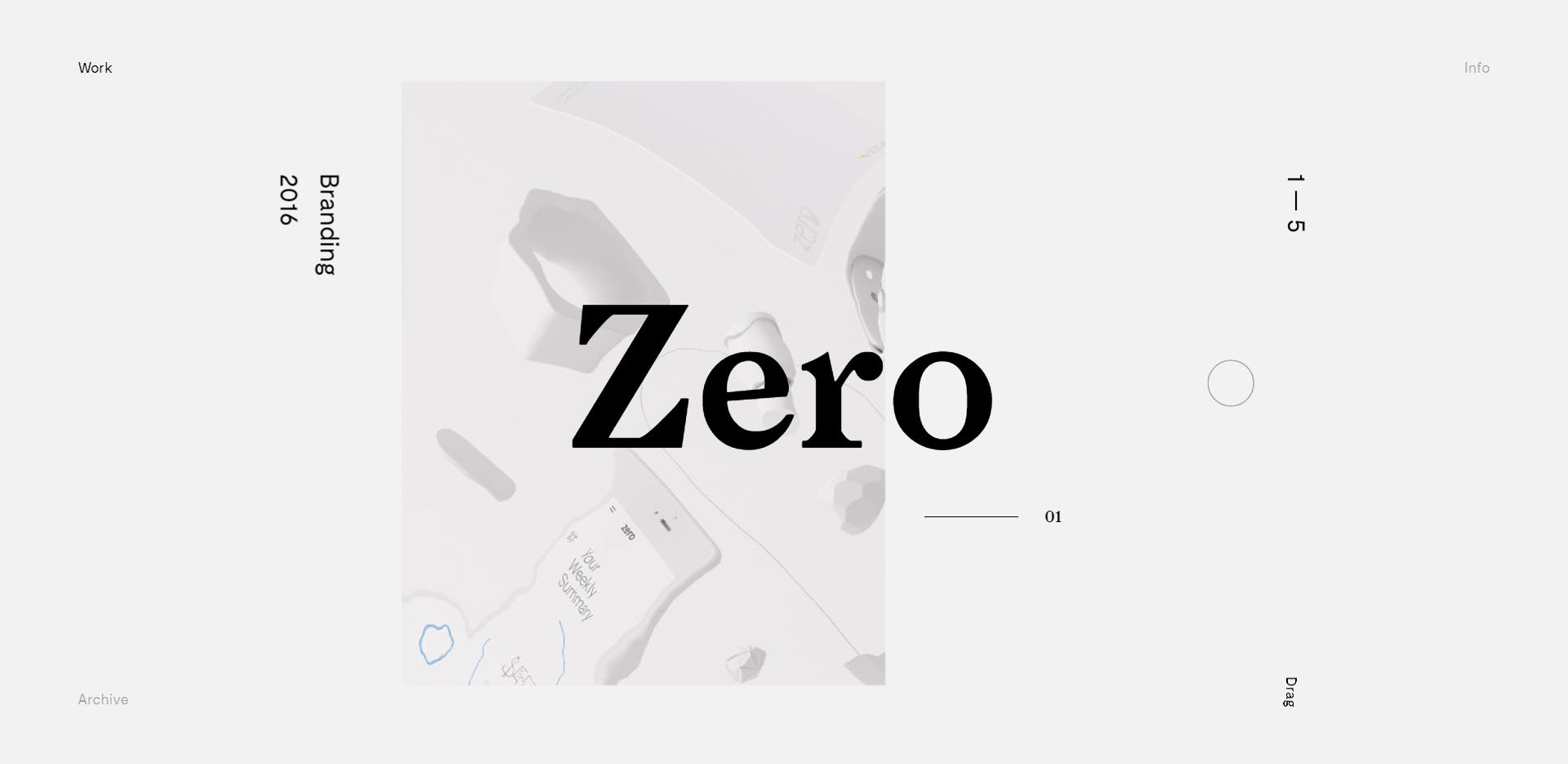
3. Ben Mingo
Ben Mingo is a South California, USA based graphic designer. His portfolio website is just bonkers. Clean UI, black-white colour pattern, custom cursor, smooth transitions, and scrolling. worth a visit.

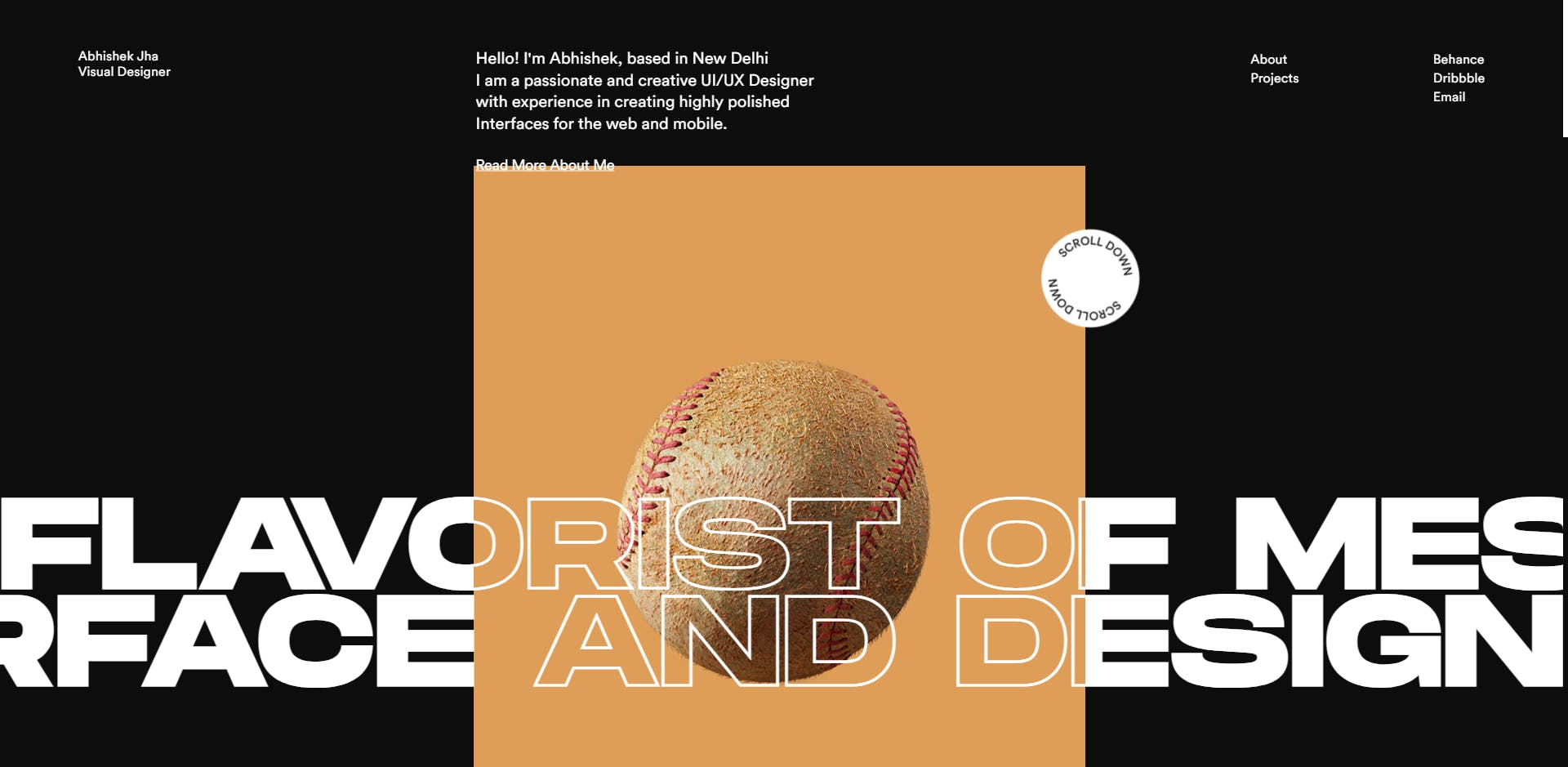
4. Abhishek Jha
Abhishek Jha is Delhi, India-based UI/UX designer. His portfolio website is quite an experience with unique colour choices, smooth scrolling, text and image transitions.

5. Kuon Yagi
Kuon Yagi is Okinawa based web designer. Full page transitions, cool assets, crazy transitions, and unique colour choices make this site a great inspiration.

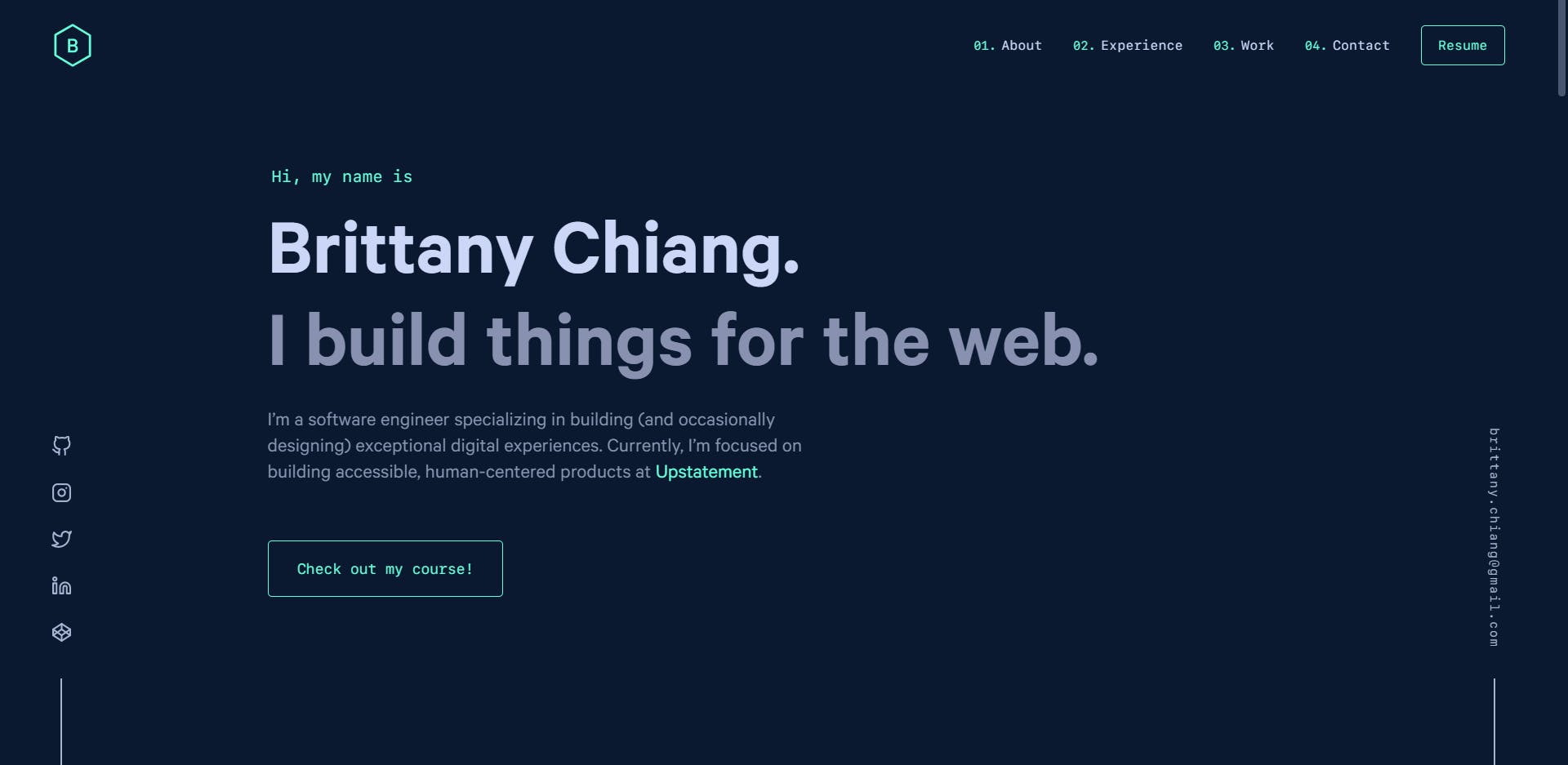
6. Brittany Chiang
Brittany Chiang is a software engineer who has worked as UI Designer at Apple before. Her portfolio website has 3,763 stars and 1,735 forks on Github as of now. Clean UI with two colours, great projects, definitely justifies the hype.

7. Stephen calvillo
Stephen is a product manager from California, USA. Clean and minimal UI with great contrast, subtle animations, and colour choices make this website special.

If you have read the chapter till here, please feel free to roast my portfolio website in the comment section. It's still under development (media queries 😥) but would like to get your valuable suggestions.

Preview - saurabhbomble.me
Design - Figma file
Code- Github
Thanks 😊 for reading. Hope you got some inspiration to get started with your portfolio site or to finish it. That's it for this chapter, will see you all in the next one.